Использование AndroidAPI
Использование AndroidAPI
Многие начинающие скриптеры часто хотят сразу приступить к созданию GUI – графического пользовательского интерфейса. К сожалению, чаще всего такие начинания заканчиваются провальными попытками использовать шаблоны и неопытный программист может вообще забросить моддинг MCPE. Но как все-таки правильно подойти к созданию интерфейсов своих верстаков, печек…
В первую очередь, нужно все-таки освоить азы скриптинга без GUI и AndroidAPI. Во-первых, нужно знать язык, на котором работаешь, во-вторых, уметь находить ошибки, в чем BlockLauncher уверенно помогает.
Имея некое представление о Javascript и ModPE в целом, можно приступать к созданию своего детища с красивыми окошками. Хотя я и считаю шаблоны весьма костыльным способом начать писать код, без базовых строчек не обойтись:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | var GUI; var ctx = com.mojang.minecraftpe.MainActivity.currentMainActivity.get(); function newLevel(){ ctx.runOnUiThread(new java.lang.Runnable({ run: function(){ try{ var layout = new android.widget.LinearLayout(ctx); layout.setOrientation(0); //Your code GUI = new android.widget.PopupWindow(layout, android.widget.RelativeLayout.LayoutParams.WRAP_CONTENT, android.widget.RelativeLayout.LayoutParams.WRAP_CONTENT); GUI.setBackgroundDrawable(new android.graphics.drawable.ColorDrawable(android.graphics.Color.TRANSPARENT)); GUI.showAtLocation(ctx.getWindow().getDecorView(), android.view.Gravity.LEFT | android.view.Gravity.TOP, 0, 0); }catch(err){ print("An error occured: " + err); } }})); } function leaveGame(){ ctx.runOnUiThread(new java.lang.Runnable({ run: function(){ if(GUI != null){ GUI.dismiss(); GUI = null; } }})); } |
Рассмотрим этот код. В первой строке объявлена переменная GUI, которая нам понадобится, чтобы управлять нашим интерфейсом. Следующая строка – тайный ритуал получение контекста Майнкрафта, он нам нужен, чтобы в него запихнуть наш код и наше окошко.
Дальше идем в ловушку (хук, функцию…) NewLevel, тут происходит основная магия.
1 | ctx.runOnUiThread(new java.lang.Runnable({ run: function(){...}})}; |
запускает веь последующий код в потоке GUI Майнкрафта. (тут те, кто не хочет знать, зачем, пролистывают следующий абзац)
В OS Android, как в прочем и в большинстве современных операционных систем, все управление пользовательским интерфейсом должно происходить в одном потоке. Чтобы получить доступ к этому потоку, нужен его контекст, из которого вызывается функция runOnUiThread. Единственный ее аргумент – ссылка на объект, реализующий интерфейс java.lang.Runnable, то есть объект, который имеет функцию run. Дальше используем возможности Javascript, чтобы передать необходимый код в наш контекст ( run: function(){…} ).
Дальше используем оператор try…catch, который предотвратит вылет скрипта при возникновении ошибки. В блоке catch мы выводим сообщение об ошибке, если таковая произойдет.
Далее мы просто создаем LinearLayout, в который и будем размещать все наши элементы управления. В конце создаем новый PopupWindow, который и выводим на экран.
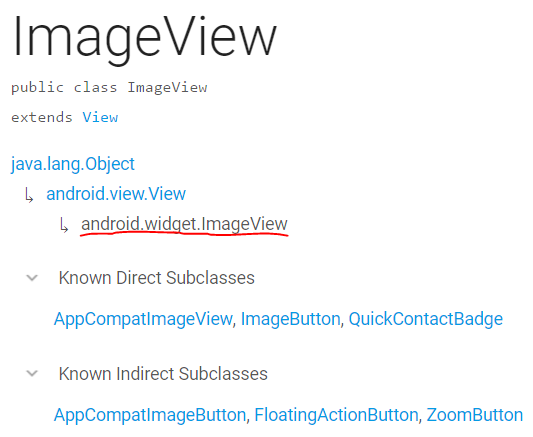
Теперь о кроликах. Я прекрасно понимаю, что очень сложно понять то,что я написал выше. Но это просто необходимо для дальнейших действий. Для создания любого элемента управления надо сначала определится с тем, что это за элемент – картинка, кнопка, текст, переключатель… Дальше ищем в гугле, как называется этот элемент в js Android. Например, нужно добавить картинку. Находим, что нам нужен виджет ImageView. Заходим на сайт Android Developers и вбиваем наш компонент в поиск. Вот, что мы видим:

Нас интересует подчеркнутая строка – в ней мы видим полное название класса. Чаще всего это android.widget.* для элементов управления и java.lang.* для классов, позаимствованных из языка Java. Теперь объявим переменную
1 | var image = new android.widget.ImageView(ctx); |
Дальше находим ниже на той же странице интересующие нас настройки (надо знать английский, хоть сайт и имеет перевод) и присваиваем им необходимые значения. В моем случае, мне нужно установить изображение для ImageView. Делается это так:
1 2 3 | var stream = ModPE.openInputStreamFromTexturePack("image"); var bitmap = android.graphics.BitmapFactory.decodeStream(stream); image.setImageBitmap(bitmap); |
Наконец, добавляем наш контрол в Layout:
1 | layout.addView(image); |
Вот и все. Картинка готова!
PS: Если вам нужно сделать что-то, что может Java, но не может Javascript – просто перепишите код Java с использованием var вместо типа переменной и полным названием класса вместо import в начале кода. Ну, и у параметров функций не указывайте тип аргумента. И… Ну, в общем, дерзайте, а если будут вопросы – пишите на форум!

Comments