InnerCore, доки в студию!
InnerCore, доки в студию!
Сегодня основной технологией программирования в игре Minecrfat: Pocket Edition стал InnerCore. Данная технология не только сделала огромный шаг в увеличении производительности по сравнению с ее предыдущими аналогами, но и получила множество уникальных возможностей API, которых до этого в Карманном издании пока не было. Но со всеми этими нововведениями появилась и серьезная проблема – практически полное отсутствие документации. Как же ее решать?
- Необходимо знать язык программирования (в нашем случае Javascript), так как без этих знаний невозможно ни написать свой код, ни понять чужой.
- Часть документации все-таки доступна на вики.
- Часть документации CoreEngine применима к InnerCore.
- Исходники различных модов.

Да, это может показаться сложным, но на практике анализ исходников – это самый эффективный метод. В исходниках модов содержится вся необходимая информация. Более того, хоть и не все моды доступны на GitHub, большая часть модов хоть и компиллируется перед публикацией, но исходный main.js не удаляется. Его тоже можно использовать. На данный момент самые актуальные источники исходников такие:
- Репозиторий #mineprogramming – публичный репозиторий, на котором расположены несколько десятков небольших модов с ModChallege’ей. По моему мнению, самый удобный источник исходников, так как тут они небольшие и читабельные.
- Список модов на icmods – список модов модбраузера, разработчики которых пожелали открыть исходники.
Если вы хотите дополнить этот список, пишите ссылки в комментарии.
Итак, исходники у нас уже есть. Что дальше? А дальше я приведу собственный пример – пример создания мода MP-ArmorStatus. Этот мод представляет собой GUI, которое показывается при нанесении урона. Но давайте по порядку, полная история того, как я его писал
Сначала был пустой проект NIDE. Потом я сказал себе – нужен гуй. И я полез в доки по кору, ибо там был гуй. И я нашел гуй. Вот он.
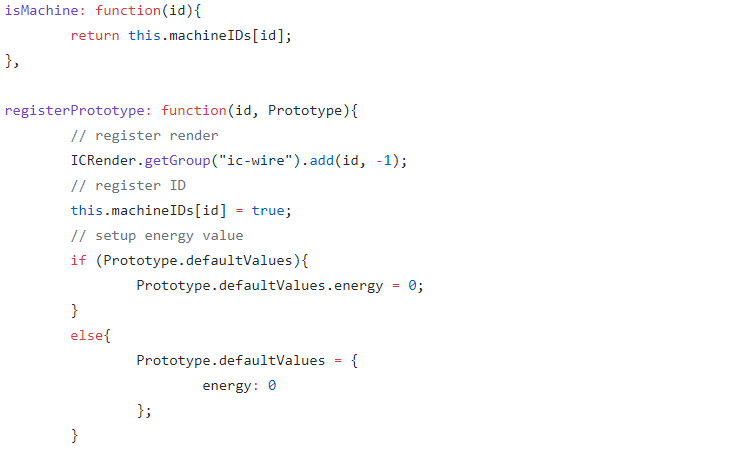
Кхм. Да, я немного отвлекся, перейду к привычному научно-популярному стилю. После нескольких (десятков) эксперементов я выяснил, что стандартный элемент UI.StandartWindow отображается исключительно на весь экран. Через некоторое время размышлений я спросил, в каком моде может быть GUI не на весь экран. Мне подсказали, что это кнопка полета в IC2, и даже сказали, как они называются – uibuttons. Искать что-то легче, когда исходники скачаны на пк. Вот и я быстро нашел объявление этого класса. Вот этот файлик. В нем есть, в принципе, все, что нужно было для создания моей панельки. Хотя и много лишнего. В первую очередь меня интересовали вот эти строчки:
Window: new UI.Window({ location: { x: 925, y: UI.getScreenHeight()/2-75, width: 75, height: 300 }, drawing: [{type: "background", color: 0}], elements: {} }), |
А если быть точным, то поля x, y, width и height. Еще немного порывшись, обнаружил, что высота и ширина экрана всегда составляют 1000. Теперь можно было создать само окно. Следующие несколько попыток создать слоты проваливались, в итоге я понял, что слоты просто были слишком мелкими. Оказывается, ширина и высота созданного окна тоже всегда 1000. Дальше дело пошло уже легче, благо есть документация по работе со слотами. Единственный нюанс, который пришлось узнавать лично у Жеки, это параметр слота visual: true. Этот параметр делает слот чисто картинкой и не позволяет переносить предметы из/в него, как это делается в различных механизмах.
В конце концов, с помощью третьей части документации по UI, я смог сделать эти слоты динамичными, то есть выдвигающимися при получении урона.

И, ребят, конечно же, исходники этого мода доступны на GitHub для тех, кто хочет научится создавать пользователькие интерфейсы любой ложности.

Comments