Разработка моба – от рендера до дропа (часть 1)
Разработка моба – от рендера до дропа (часть 1)
Всем хэй, друзья! После длительной паузы наконец продолжаю исследовательскую и образовательную деятельность! Сегодня речь пойдет о создании моба с помощью ModPE. Весь процесс следует разделить на
несколько этапов: создание рендера, наложение текстуры, параметры самого моба, сохранение рендера и текстуры между входами в игру, добавление дропа и, наконец, добавление особых способностей. Итак, начнем:
Создание рендера моба
В ModPE за создание рендеров мобов отвечает отдельный объект и отдельное API под названием Renderer. Для того, чтобы создать новый рендер, нужна специальная функция, в которой и прописывается весь рендер. Назовем ее
1 2 3 | function ghostRenderer(renderer) { } |
В принципе, название не имеет значения, использовать ее будем мы, но так как наш моб будет милым приведением, подберем соответствующее название. Параметр этой функции – объект рендера, с которым мы и будем работать,
У данного объекта есть функция getModel, с помощью которой мы получаем саму модель рендера (немного излишне, согласен, но не мне спорить с Джоуи 😉 )
Далее у этой модели получаем отдельные части тел, их 6: “body”, “rightLeg”, “leftLeg”, “head”, “rightArm”, “leftArm”. Все вместе это выглядит примерно так:
1 2 3 4 5 6 7 | var model = renderer.getModel(); var Body = model.getPart("body"); //тело оставим, потом просто добавим хвост var LegR = model.getPart("rightLeg").clear(); //ног у привидения нет, можно очистить var LegL = model.getPart("leftLeg").clear(); var Head = model.getPart("head").clear(); //голову мы сделаем немного свою, поэтому тоже очистим var ArmR = model.getPart("rightArm"); //руки оставим как есть var ArmL = model.getPart("leftArm"); |
Все это, понятно, прописываем в функции рендера.
Далее самая интересная функция – добавление “коробок” к нашему рендеру, для этого в ModPE есть функция addBox (x, y, z, dx, dy, dz, scale), где x, y, z – относительные координаты начального угла коробки, а dx, dy, dz – размеры коробки по соответствующим осям. Scale – дает возможность увеличивать или уменьшать коробку в определенное количество раз, но все равно это не самый полезный аргумент, ибо все можно прописать в координатах и размерах. В результате проб и ошибок у меня вышла такая функция рендера:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | function ghostRenderer(renderer) { var model = renderer.getModel(); var Body = model.getPart("body"); var LegR = model.getPart("rightLeg").clear(); var LegL = model.getPart("leftLeg").clear(); var Head = model.getPart("head").clear(); var ArmR = model.getPart("rightArm"); var ArmL = model.getPart("leftArm"); Body.addBox(-3, 12, -1, 6, 3, 3, 0); Body.addBox(-3, 15, 0, 6, 3, 1, 0); Body.addBox(-2, 18, 0, 4, 2, 1, 0); Body.addBox(-1, 20, 0, 2, 1, 5, 0); Body.addBox(-1, 19, 1, 2, 1, 1, 0); Head.setTextureOffset(0, 0); Head.addBox(-5, -10, -5, 10, 10, 10, 0); Head.addBox(-5, -15, 1, 1, 5, 1, 0); Head.addBox(-4, -13, 1, 1, 3, 1, 0); Head.addBox(-3, -11, 1, 1, 1, 1, 0); Head.addBox(4, -15, 1, 1, 5, 1, 0); Head.addBox(3, -13, 1, 1, 3, 1, 0); Head.addBox(2, -11, 1, 1, 1, 1, 0); } |
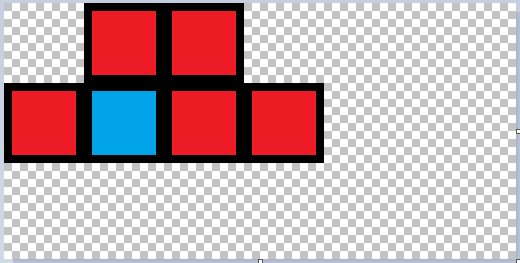
Единственная функция, которую вы тут не знаете – это setTextureOffset(x, y). Она позволяет указать, гле находится угол текстурки на коробке. Я не стал делать сложную текстуру, залил фон белым и нарисовал глаза в квадрате с координатами угла (11; 11). Почему именно (11; 11)? Ну, основной бокс головы имеет размер 10*10, а текстура, которая накладывается на него, выглядит примерно так:

(синим выделен квадрат, отвечающий за лицо моба, если речь идет о голове. Ну, за переднюю часть в общем).
Далее нужно заставить моба появиться в мире. Для этого создадим экземпляр рендера на основе человеческого:
1 2 | var ghost_renderer = Renderer.createHumanoidRenderer(); ghostRenderer(ghost_renderer); |
И заспавним моба с нашим рендером и текстуркой:
1 2 3 4 5 6 7 | // x, y, z - координаты, спавним зомби, за неимением лучшего var ent = Entity.spawnMob(x, y, z, EntityType.ZOMBIE); // Легким движением руки пальцев по клавиатуре превращаем зомби в привидение Entity.setRenderType(ent, ghost_renderer.getRenderType()); // И добавляем ему скин из вновь созданного текстурпака //(в папке /mob/) Entity.setMobSkin(ent, "mob/ghost.png"); |
В результате у меня вышло вот такое привиденьице:


Ну что же, на сегодня с рендером и текстурами все, в следующий раз поговорим о том как сделать, чтобы зомби спавнился без брони, не горел на солнце, имел большой запас жизней и больно бился)))

Comments