Создание физической модели для блока
Создание физической модели для блока
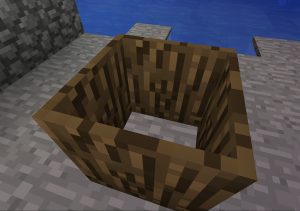
Сегодня мы будем делать свою физическую модель для блока, внутри которого можно спрятаться. Казалось бы, как это может работать? Очень просто: дело в том, что высота игрока не 2 блока, а 1.8, ширина не 1 блок, а ~0.8, что делает возмодным пребывание игрока в блоке со стенами толщиной в 1 пиксель (воксель)

Подобно рендеру для блока, в inner core появилась возможность создавать свою физическую форму. Дело в том, что у обычных блоков, физическая форма совпадает с видимой формой (ступеньки, обычные блоки), но это абсолютно не обязательно, например, блоки растений хоть и имеют видимую форму, но через них можно ходить. Так же как и видимая форма, она создаётся из боксов, по тем же правилам (первые 3 координаты всегда должны быть меньше следующих 3).
Сначала всё стандартно, создаём блок, назначаем ему рецепт, перевод и материал:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | IDRegistry.genBlockID("blockForHide"); Block.createBlock("blockForHide", [{ name: "Block for hide&seek", texture: [ ["gold_block", 0] ], inCreative: true }]); Translation.addTranslation("Block for hide&seek", { ru: "Блок для пряток" }) ToolAPI.registerBlockMaterial(BlockID.blockForHide, "wood"); Recipes.addShaped({ id: BlockID.blockForHide, count: 1, data: 0 }, ["bbb", "bvb", "bbb" ], ["b", 17, -1]); |
Теперь создадим и присвоим ему видимый рендер, подробный об этом смотрите в прошлом уроке:
1 2 3 4 5 6 7 8 | var model = BlockRenderer.createModel(); model.addBox(0 / 16, 0, 0 / 16, 1 / 16, 16 / 16, 16 / 16, 17, 0); model.addBox(15 / 16, 0, 0 / 16, 16 / 16, 16 / 16, 16 / 16, 17, 0); model.addBox(1 / 16, 0, 0 / 16, 15 / 16, 16 / 16, 1 / 16, 17, 0); model.addBox(1 / 16, 0, 15 / 16, 15 / 16, 16 / 16, 16 / 16, 17, 0); var hideRender = new ICRender.Model(); hideRender.addEntry(model); BlockRenderer.setStaticICRender(BlockID.blockForHide, -1, hideRender); |

Начнём создавать физическую модель, прочитать более подробно об методах, используемых здесь, можно прочитать на вики. Физическая модель будет иметь аналогичную форму с видимой (стенки шириной в 1 пиксель, или правильней сказать воксель)
1 2 3 4 5 6 7 | var model = new ICRender.CollisionShape(); var entry = model.addEntry(); entry.addBox(0 / 16, 0, 0 / 16, 1 / 16, 16 / 16, 16 / 16) entry.addBox(15 / 16, 0, 0 / 16, 16 / 16, 16 / 16, 16 / 16) entry.addBox(1 / 16, 0, 0 / 16, 15 / 16, 16 / 16, 1 / 16) entry.addBox(1 / 16, 0, 15 / 16, 15 / 16, 16 / 16, 16 / 16) BlockRenderer.setCustomCollisionShape(BlockID.blockForHide, -1, model) |

Вот мы и создали блок со своей физической формой, весь код ниже.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | IDRegistry.genBlockID("blockForHide"); Block.createBlock("blockForHide", [{ name: "Block for hide&seek", texture: [ ["gold_block", 0] ], inCreative: true }]); Translation.addTranslation("Block for hide&seek", { ru: "Блок для пряток" }) ToolAPI.registerBlockMaterial(BlockID.blockForHide, "wood"); Recipes.addShaped({ id: BlockID.blockForHide, count: 1, data: 0 }, ["bbb", "bvb", "bbb" ], ["b", 17, -1]); var model = BlockRenderer.createModel(); model.addBox(0 / 16, 0, 0 / 16, 1 / 16, 16 / 16, 16 / 16, 17, 0); model.addBox(15 / 16, 0, 0 / 16, 16 / 16, 16 / 16, 16 / 16, 17, 0); model.addBox(1 / 16, 0, 0 / 16, 15 / 16, 16 / 16, 1 / 16, 17, 0); model.addBox(1 / 16, 0, 15 / 16, 15 / 16, 16 / 16, 16 / 16, 17, 0); var hideRender = new ICRender.Model(); hideRender.addEntry(model); BlockRenderer.setStaticICRender(BlockID.blockForHide, -1, hideRender); var model = new ICRender.CollisionShape(); var entry = model.addEntry(); entry.addBox(0 / 16, 0, 0 / 16, 1 / 16, 16 / 16, 16 / 16) entry.addBox(15 / 16, 0, 0 / 16, 16 / 16, 16 / 16, 16 / 16) entry.addBox(1 / 16, 0, 0 / 16, 15 / 16, 16 / 16, 1 / 16) entry.addBox(1 / 16, 0, 15 / 16, 15 / 16, 16 / 16, 16 / 16) BlockRenderer.setCustomCollisionShape(BlockID.blockForHide, -1, model) |

Comments